あなたはLPデザインをするとき、指示するときにどのようなことを意識しているでしょうか。
文字のデザインや、装飾、画像の見せ方など意識する部分は多いと思います。しかし、キレイにオシャレにすることばかりに気を取られてしまうと、お客様にとって見づらいページになってしまう可能性があります。
結果、離脱につながりLPのCVR・売上の減少に繋がってしまう可能性まであります。
そこでこの記事では、お客様にとって見やすいページとし、LPのCVR・売上が下がらないようにするための4つの基本デザイン法則をお伝えします。
この記事を読むと・・・
- デザインの基本法則がわかる。
- お客様にとって見やすいページを作ることができる。
- LPのCVR・売上減少を防ぐことができる。
では、早速本編へ参りましょう。
目次
1. 比率の法則
1つ目は、比率の法則です。
何の比率かというと、ヘッダーにおける画像と文字の比率のことです。この比率は、大企業と中小企業の場合で変わります。比率の目安は以下の通りです。
- 大企業
ビジュアル:文字 = 9:1 - 中小企業
ビジュアル:文字 = 2:8
以下、参考画像をご覧ください。

大企業の場合は、すでにブランドイメージが確立されてるためすでに信頼があります。そのため、上記画像左側のように女優や商品画像などビジュアルを大きく見せ、文字は小さくても問題ありません。
中小企業の場合は、企業への信頼感や安心感につながるパーツを多く入れるために、上記画像右側のようにビジュアルの比率を下げます。ビジュアルはあくまで文字の補助的な役割として使用します。
ご自身のビジネスの状況から、どちらの比率でデザインをするべきか確認してみましょう。
2. 空間の法則
2つ目は、空間の法則です。
一番に意識すべきポイントは、「間」を統一することです。
以下参考画像をご覧ください。


画像下側のように間がバラバラだと、デザイン全体の統一性が損なわれてしまいます。デザインをするときはガイドラインを使ってバランスを整えるようにしましょう。
また、上級テクニックとして強調したい部分だけあえて崩すテクニックもありますが、基本的には間を統一した方が無難です。
3. 色の法則
3つ目は、色の法則です。
デザイン全体で使う色は3〜4色以内にまとめるようにしましょう。
以下、参考画像をご覧ください。

上記画像は、オレンジ・水色・黄色を使用しています。基本的に、3〜4色以内にまとめた方が落ち着いたデザインに見えます。
例外として、注意喚起、アンダーラインのための赤・黄色、上記画像のような「Google」などの企業ロゴはどんなデザインにも馴染みますので、色の数としてカウントせずに大丈夫です。
4. レイアウトの法則
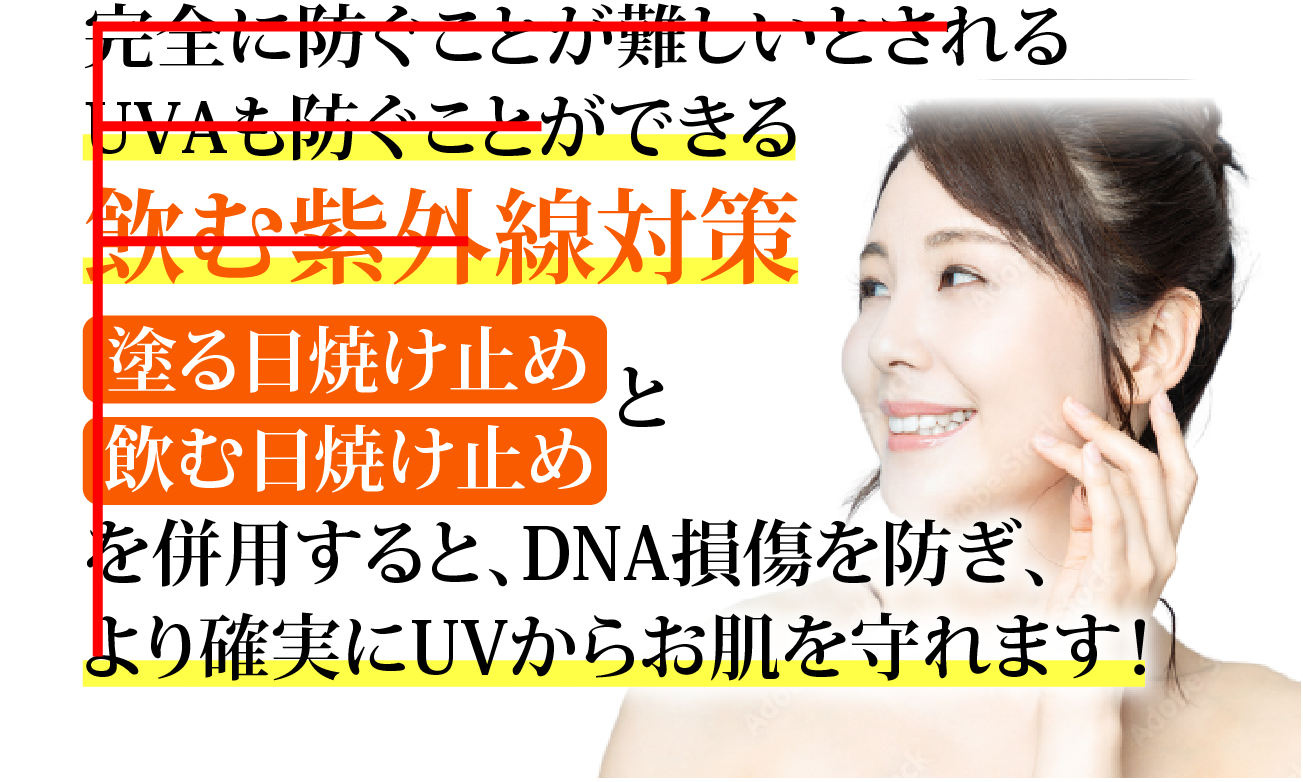
4つ目はレイアウトの法則です。人の目線の動きに合わせて、文章や画像を配置する法則です。
人の目線は主にZラインとFラインで動きます。
Zライン
WEBページをパッと見た時に、人の目線は左上から右下にかけてZラインに動く傾向があります。
例えば、

目線はこのように移動します。
ここで重要なポイントは目線の動きが始まる左側に文章を配置するということです。まずは、伝えたいことを文字でしっかり認識してもらい、右下に目線が移ったときに画像で補佐をします。
Fライン
文章を読む時に、人の目線は左上から右に向かってFラインに動く傾向があります。
例えば、

このように目線は動きます。
ここで重要なポイントは、読み始める左側に一番伝えたい文言を配置するということです。なぜなら、目線が右に移るにつれ文字は読まれなくなっていくからです。
一番知ってほしい内容、伝えたいポイントは必ず文頭で伝えるように意識しましょう。
まとめ
以上、LPのCVR・売上が下がらないようにするための4つの基本デザイン法則です。
- 比率の法則
- 空間の法則
- 色の法則
- レイアウトの法則
この4つの基本原則を抑えるだけでお客様にとって見やすいページとなり、LPの離脱率をグンっと下げることができます。
すぐに実践できる内容なので、ぜひ参考にしてほしいです。

